GraphQL Playground
GraphQL Playground is like a user-friendly workbench for interacting with APIs.
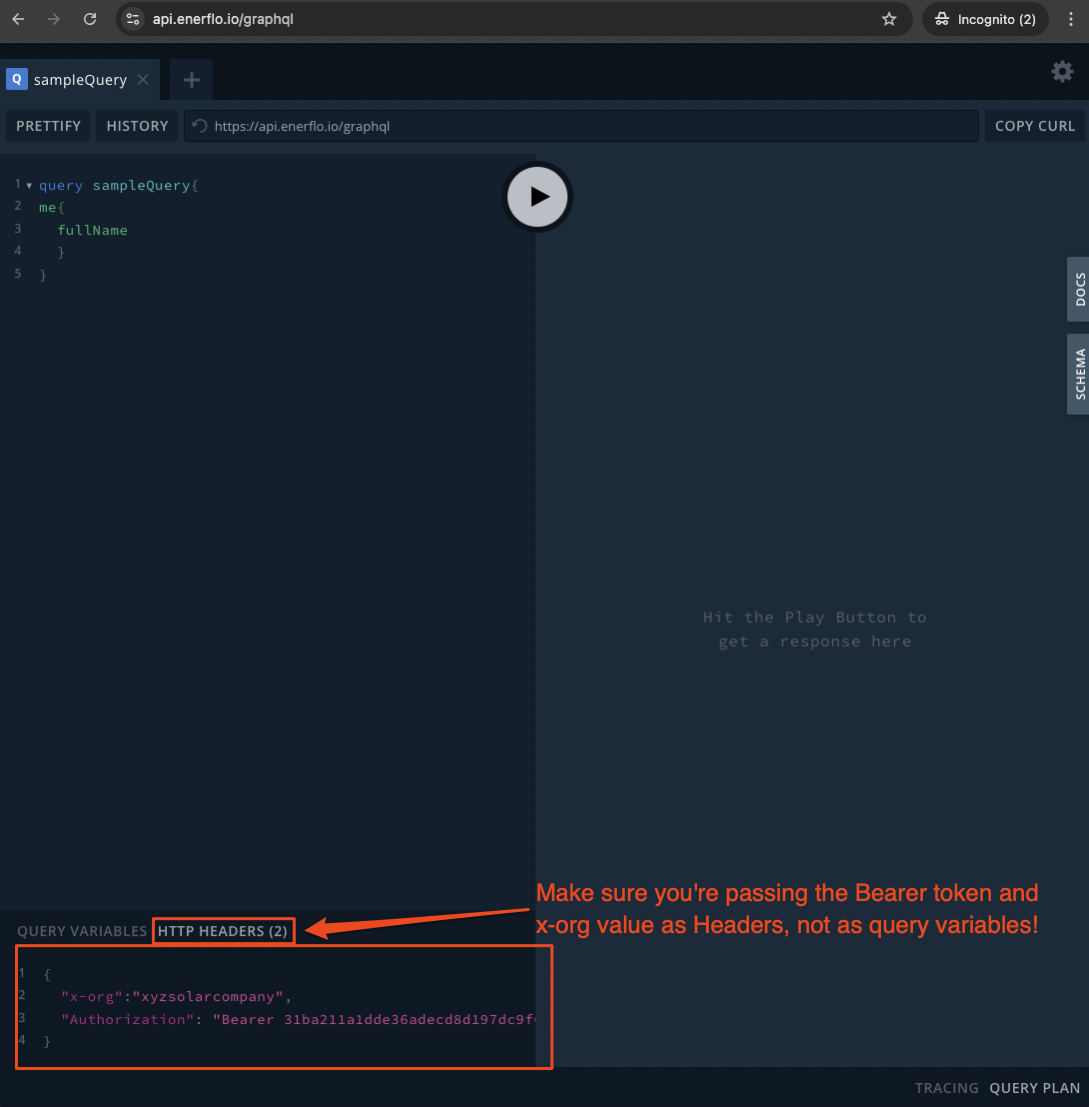
When you open a browser and visit https://api.enerflo.io/graphql, the server notices that you’re not a program trying to fetch data but rather a person using a web browser. Instead of just processing your request like normal, it provides you with an interactive interface/IDE known as "GraphQL Playground".
It’s like the API says, “Oh, you’re here to learn or tinker? Let me give you this handy tool so you can work with me more easily.” It's a great way to explore and test how to send requests and get data without needing extra software.
It's great for these types of development activites.
- Write and test GraphQL queries (requests for data) and mutations (request to update data).
- Experiment with the API, seeing exactly what data it can provide and how that data is structured.
- Get real-time feedback on the syntax of your requests and adjust them if needed.

Updated 8 months ago
